Table des matières
Pour structurer votre site, vous avez certainement réfléchi en terme de catégories et/ou en tags.
De cette façon, vos contenus apparaissent dans différents listings classés souvent par ordre antéchronologique (les plus récents d’abord).
Ces listings sont principalement vos pages de catégories.
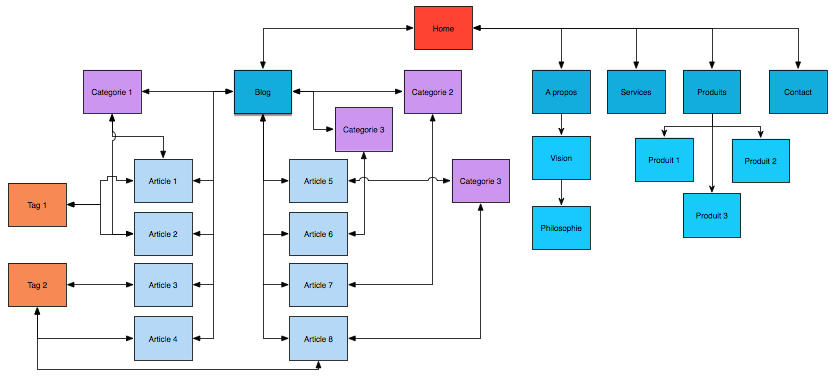
La navigation ouverte
L’utilisation des catégories et d’un menu de navigation par catégories : c’est l’approche d’une navigation ouverte.
Chaque catégorie liste ses entrées et on peut passer d’un groupe (une catégorie) à l’autre presque partout dans le site.
Dans votre barre latérale se trouve votre menu de catégories.
Les pages de catégories sont defacto les têtes de ponts qui seront classées (ou pas) dans les classements.
Ce sont elles qui reçoivent le plus de liens.
Avec les pages listées dans la zone du menu principal et du pied-de-page.
Malheureusement cette approche pour classer vos documents connaît quelques limites pour les moteurs de recherches.

En partie pour une raison sémantique (libellé de vos catégories + optimisation de votre page de catégorie) et en partie pour un problème de duplication (pagination de vos catégories).
Délimiter votre espace sémantique
Les robots de Google aimeraient bien savoir si vous n’avez que des pages « isolées » sémantiquement ou si vous avez littéralement développé un « thème » éditorial.
Et donc si les pages qui se lient entre elles font partie d’un ensemble homogène ou pas.
On parle de perception de votre espace sémantique.
Pour les sémiologues, ne vous hérissez pas le poil en lisant cette affirmation 🙂
La force des pages
Ensuite les moteurs de recherches évaluent la « force » des pages et la « distribution » du célèbre jus de liens.
Le problème?
Un système de navigation trop ouvert disperse cette énergie au travers de tout votre site.
Les liens sont les vecteurs de cette force. Trop d’ouvertures envoient cette puissance dans tous les sens.
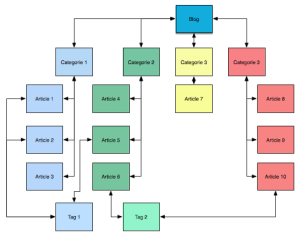
La solution : l’architecture web en silos
L’approche du silo ou du cluster (groupes de pages) permet donc de mieux faire circuler cette « force » entre pages « enfants ».
Et si vous pouvez centrer ces groupes sur une thématique homogène, ce sera encore mieux.

Comment obtenir cette architecture pour votre site web?
L’idée est de travailler vos templates pour limiter au maximum les « liens croisés entre silos ».
De façon à garder une navigation sur le même espace sémantique.
En créant une structure clairement hiérarchisée en cloisonnant vos catégories avec (au minimum)
- Une tête de pont
- Une page cible prioritaire
L’ensemble des pages du groupe pourra arriver à « pousser » les pages candidates pour les faire grimper dans les classements.
Avec un CMS comme WordPress : que faire?
Si vous travaillez avec WordPress, sachez que ce sujet n’est pas neuf… même si peu de gens en parlent clairement.
Les éléments à travailler dans WordPress:
- Le breadcrumb
- Les sidebars personnalisées par cloison (pour éviter les navigations latérales)
- Les taxonomies spéficiques par cloison
- Des pages comme « tête de pont » à la place de la page catégorie
- Où de garder les pages de catégories comme tête de pont
Un des objectifs clés est de contrôler la distribution des liens.
Donc, faites attention au nombre total de liens sortants de vos pages.
Mesurez le nombre de liens entrants qui arrivent sur les différentes typologies de pages.
Une trop grande différence à l’avantage des liens sortants sera nuisible.
Il vaudra mieux trouver des variantes sur les templates pour pouvoir soulager les pages qui recevront peu de liens entrants.
Pour approfondir le sujet un tutoriel avancé :
Si vous souhaitez approfondir le sujet, Fabrice a traduit et adapté un long article sur le sujet.
- Présentation de la structure en silo
- Mettre en place un silo dans wordpress (avec exemple de code)
- Check-Liste et mise en œuvre des silos
note: Plusieurs plug-ins peuvent vous aider, ils sont listés sur les liens présentés ci-dessus