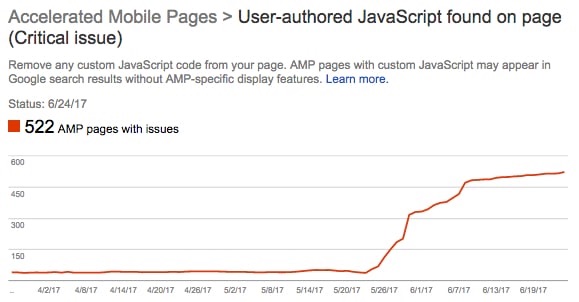
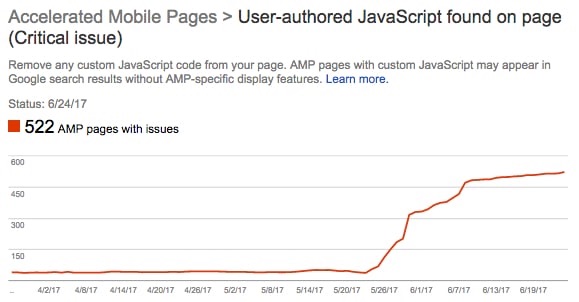
Etes-vous certain que votre configuration Google Analytics est proprement configurée sur votre site pour gérer vos pages AMP?
Si vous avez utilisé le code de tracking classique de GA, vous allez découvrir un message d’erreur sur la Google Search Console.

En fait, il existe un code de tracking google analytics dédié pour les pages AMP qui se trouve expliqué dans la documentation pour les développeurs.
AMP-Analytics est un module d’extension dédié qui doit être explicité dans le document AMP qui va l’utiliser
<script async custom-element="amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script><amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics> Je vous laisse lire la documentation pour voir comment passer d'autres attributs.Et dans WordPress, je fais comment pour ajouter les balises dans AMP?
Il faut aller éditer le fichier suivant et ajouter les balises dans la partie <head></head>
/wp-content/plugins/amp/templates/single.php
N’oubliez pas d’aller tester votre page AMP pour valider la qualité du code.